本站在全站启用https之后,遇到http的请求被浏览器block的情况,原因是浏览器不允许在https页面里嵌入http的请求,现在高版本的浏览器为了用户体验,都不会弹窗报错,只会在控制台上打印一条错误信息。
最简单的解决办法当然就是不要使用http请求,把网站上的http请求都迁移到https。但是我这个博客使用了百度分享和腾讯的邮件订阅功能,而这两个产品都属于被百度和腾讯抛弃的产品,很久都没有迭代维护了,所以也不提供https版本。既然官方不提供,那自己来解决。
浏览器发现主站是https,遇到http的请求会直接抛弃,所以百度分享、邮件订阅需要加载的js、css和image图片等都无法加载。我们可以把这些js、css、image资源都下载下来,放到自己的服务器上,通过浏览器访问就OK了。
百度分享
想使用百度分享的功能,一般是在网站模板的header或者footer文件中加入一段js代码,去加载百度分享需要的js、css、image图片。代码格式应该如下:
<script>window._bd_share_config={"common":{"bdSnsKey":{},"bdText":"","bdMini":"2","bdMiniList":false,"bdPic":"","bdStyle":"0","bdSize":"16"},"slide":{"type":"slide","bdImg":"0","bdPos":"right","bdTop":"100"},"image":{"viewList":["qzone","tsina","tqq","renren","weixin"],"viewText":"分享到:","viewSize":"16"},"selectShare":{"bdContainerClass":null,"bdSelectMiniList":["qzone","tsina","tqq","renren","weixin"]}};with(document)0[(getElementsByTagName('head')[0]||body).appendChild(createElement('script')).src='http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?cdnversion='+~(-new Date()/36e5)];</script>
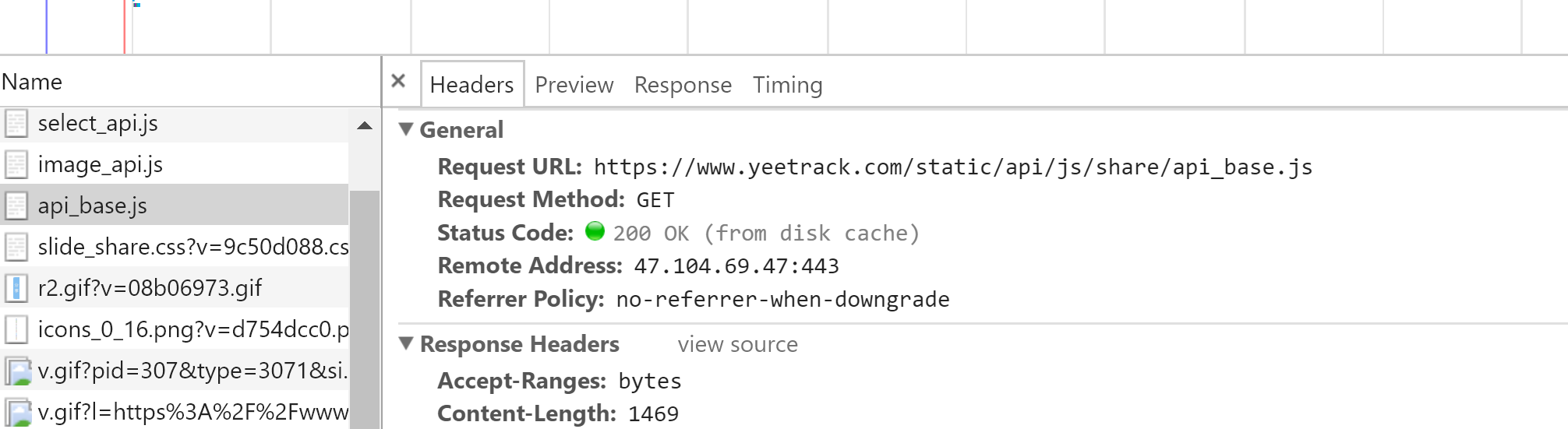
如上面代码中的share.js文件,下载下来放到自己的服务器上,把代码中的路径修改成自己的路径即可。除了share.js这个文件,还有其他的文件需要这样操作,有哪些可以直接在Chrome的console查看,那些请求被block了,哪些文件就需要下载下来放到自己的服务器上,修改好之后浏览器再加载就没问题了,如下图:

qq邮箱订阅功能
qq邮箱订阅功能也需要在网站中添加一段html,代码和下面类似:
<!--以下是QQ邮件列表订阅嵌入代码-->
<a target="_blank" href="https://list.qq.com/cgi-bin/qf_invite?id=XXX"><img border="0" alt="填写您的邮件地址,订阅我们的精彩内容:" src="/wp-content/themes/admired/images/XXX.png" /></a>
这里list.qq.com提供了https的资源,我们这里直接修改一下改成https就好,另外把图片资源也放到自己的服务器中即可。
版权声明
本站文章、图片、视频等(除转载外),均采用知识共享署名 4.0 国际许可协议(CC BY-NC-SA 4.0),转载请注明出处、非商业性使用、并且以相同协议共享。
© 空空博客,本文链接:https://www.yeetrack.com/?p=1331

nice!刚好需要,谢谢分享
感谢分享文章
Chrome 不可以设置吗